Разберём и научимся использовать TV в MODX Revo.
TV — дополнительные поля, которые вы можете заполнять при создание нового ресурса. Эти поля позволяют фильтровать и выводить различные значения.
К примеру, вывести миниатюру изображения ресурса его родителю (рубрике), как в обычном блоге. Простой текст, который нужно выводить в определённое место, видеоролики, флешролики, простые метки и многое другое.
Пример работы, миниатюра статьи
Рассмотрим простое использование, создадим TV (миниатюру изображения) для ресурсов — статей, которые будет выводиться в рубрику.
1. Для начала создадим наше TV, для этого во вкладке «Элементы» создадим дополнительное поле.
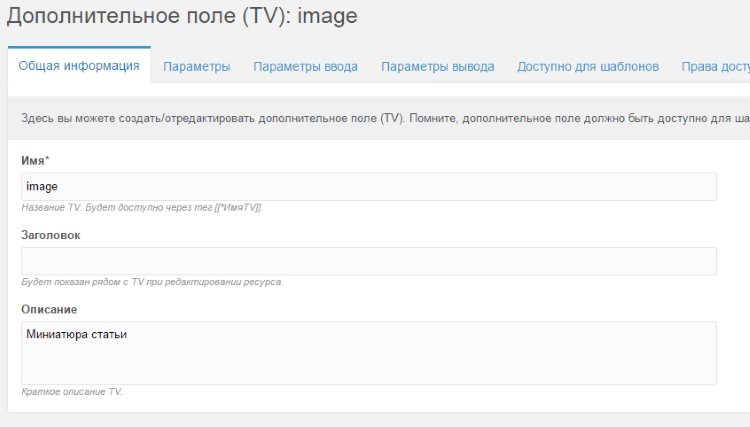
2. На первой вкладке указываем имя, его мы будем использовать для вывода.
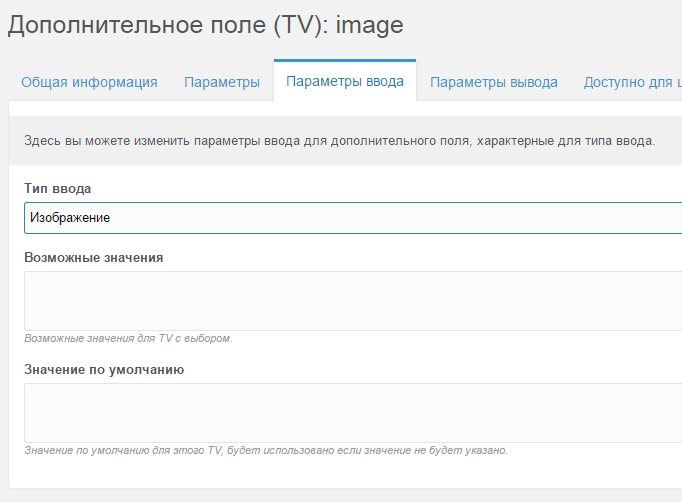
3. Далее заходим во вкладку «Параметры ввода» и здесь мы указываем в каком формате мы будем записывать наше tv. Выберем изображение, тем самым при создании, мы сможем через диспетчер файлов загружать и выбирать изображения.
4. Заходим в пункт «Параметры вывода», где мы будем выбирать, в каком формате будем выводить наше tv. Указываем текст и при выводе мы будем получать адрес на наше изображение, к примеру: images/img.jpg.
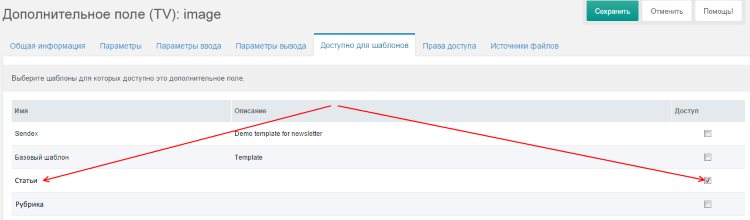
5. Заходим во вкладку «Доступно для шаблонов» и и выбираем шаблон для наших статей. Вы сможете писать tv во всех записях, у которых выбран данный шаблон.
6. Наше дополнительное поле создано, сохраняем его.
7. Заходим в редактирование нашего ресурса (шаблон которого мы указали выше) и переходим в новую вкладку «Дополнительные поля», где у нас появляется наше поле.
Нажмите на кнопку внутри дополнительного поля и откроется диспетчер файлов, загружаем или выбираем наше изображение.
8. Сохраняем запись, теперь мы сможем вывести наше изображение, как в самой статье, так и в рубрике.
9. Чтобы вывести в самой статье, заходим в шаблон статей и в нужном месте вызываем миниатюру:
<img src="[[*image]]" alt=""/>
Теперь в каждой статье будет выводиться изображение, где заполнено дополнительное поле.
Оригинал статьи: https://daruse.ru/tv-v-modx-sozdanie-i-ispolzovanie